After designing the web style guide I had a good basis to go off for all the design decisions.
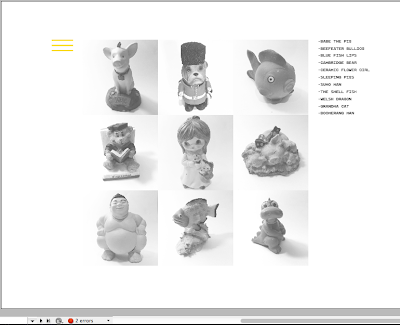
I began by photographing all of the tacky objects that I had collected. I then started editing them. I cut away the background and made them black and white. After experimenting with putting these images onto the grid with the type I decided that I wanted to keep the shadows in the background. I think the solid edges looked more effective.
I decided to use a square format for these images. Both for aesthetics and to differentiate the images from the gallery images.
I started designing the archive page but decided that it looked too similar to the home page. It was essentially the same as the homepage so I decided there was no point in it. Getting rid of this meant that I had to go back and change the menu bar.
I decided I wanted to use the yellow in most of my interactivity so I started experimenting with how I could do this.
I wanted to keep the website really simple and stripped back however I think this contact page is too simple. I realised that I had been designing for a monitor that wasn't widescreen so I had to set up a new document with the correct dimensions. I also set up a baseline grid incrementing every 14.4pt's, as I wasn't using wireframes I wanted some kind of horizontal guides. I set all the type to sit on this grid.
I redesigned the page and set up a 16 column grid with 40mm margins. When I applied all the content I felt the spacing worked much better. I decided not to have the images touching. I felt that aesthetically it looked better and the space somehow made the items look more desirable.
I decided that the contact us page was too plain. I also decided that I didn't particularly like the typeface in all caps. I changed it to the lowercase to improve consistency across pages. I wanted to put links on for social networking sites but I didn't want to use the logos. I wanted to ensure I kept the page as simple as possible. I decided to use highlighted text for the buttons to differentiate from the rest of the type. When hovering over these buttons the colours will invert.
This was my initial design for the gallery page. I was going to keep it simple with a normal scrolling function but decided against this.
A one page layout will make each image seem more important. I would like the images and type all to scroll off the page in different directions and then scroll back in as the next images and copy. I understand this will be difficult to code so I may have to settle with a more simple transition.
I was fairly happy with how the design of my pages was going. However I felt the logo design didn't look right for some reason. This was one of the things that I bought up during the final crit and the group feedback was that it may be because the rectangle didn't look right with the square format of the rest of the page. I changed the logo, tried a few slight variations and very quickly came up with a solution. This logo looks better aesthetically and includes the same type as the rest of the page. The concept is also much stronger; the arrangement of the type is intended to signify the items on the shelves.
I experimented with some different positions for the logo and a few different colour variations. After feedback and deliberation I decided on the version directly above.
I made a gif on photoshop to show the different states for the clickable objects on the homepage.